In previous article I have discussed how to fetch data from api and show in table and in this article I am going to discuss how we can use dataTable plugin in our table to implement some advance feature for table like search functionality for searching table data and pagination. If you don’t know about data table plugin then don’t worry because here I am going to tell each and every step for implementing dataTable plugin for jquery.
Introduction to jquery dataTable plugin
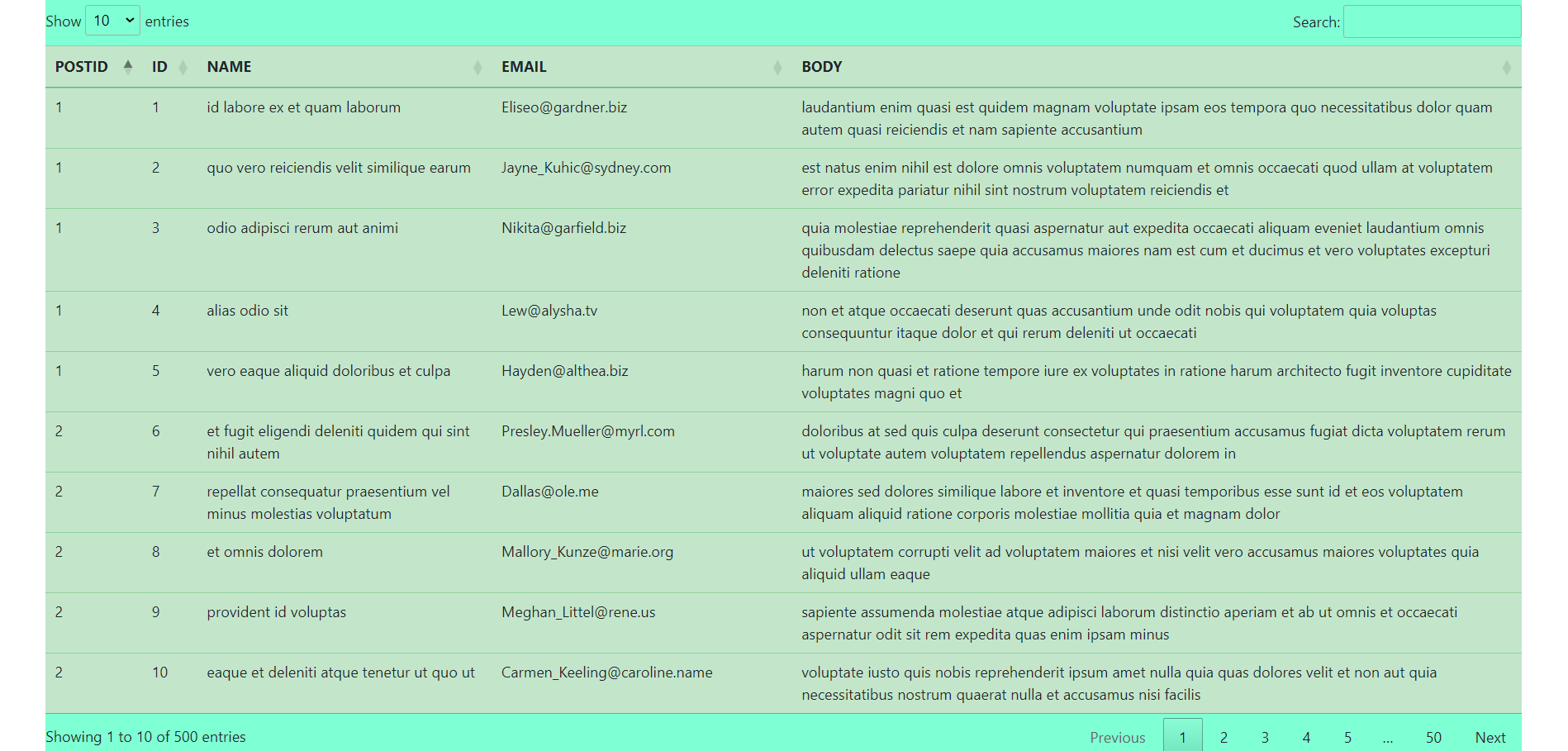
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, built upon the foundations of progressive enhancement, that adds all of these advanced features to any HTML table. With this plugin you can add so many functionalities like pagination and searching and so on. Today we are going to implement the pagination and search functionality in our table. After applying this our table look like the following table.

In above image we are simply applying pagination and search functionality with jquery dataTable plugin but before that we are fetching the data from api and show in the form of table and for giving styles to our table I am using the bootstrap very common library for css.
Jquery dataTable plugin Example
For making the table like in the above picture we have divided our code in three files which is index.html which contains the html file, contains CDN link for bootstrap and dataTable plugin and one table tag with id. Then we have one script file which contains the code for fetching the data from api and code of jquery for jquery dataTable plugin and last one is css file which is not required which is just optional.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- data table plugin used first css -->
<link rel="stylesheet" href="//cdn.datatables.net/1.13.2/css/jquery.dataTables.min.css">
<!--data table plugin used second js-->
<script src="//cdn.datatables.net/1.13.2/js/jquery.dataTables.min.js"></script>
<link rel="stylesheet" href="style.css">
<title>How to fetch data from api and show data in table with jquery dataTable plugin</title>
</head>
<body>
<div id="padding">
<table id="myTable" class="table table-success">
</table></div>
<script src="script.js"></script>
</body>
</html>
script.js
$(document).ready( function () {
const xhttp=new XMLHttpRequest()
xhttp.open("GET","https://jsonplaceholder.typicode.com/comments",true)
xhttp.onreadystatechange=function()
{
if(this.status==200 && this.readyState==4)
{
const data=JSON.parse(this.responseText);
localStorage.setItem("mydata",JSON.stringify(data))
let header="<thead>"
let table="<tr>";
Object.keys(data[0]).map(k=>{
table=table+`<th>${k.toUpperCase()}</th>`;
})
table=table+"</tr>";
header=header+table;
header=header+"</thead>"
let body="<tbody>"
for(let i=0;i<data.length;i++)
{
let row="<tr>";
Object.keys(data[i]).map(k=>{
row=row+`<td>${data[i][k]}</td>`
})
row=row+"</tr>";
body=body+row;
}
body= body+"</tbody>";
header = header + body;
document.getElementById("myTable").innerHTML=header;
$('#myTable').DataTable();
}
}
xhttp.send()
});
style.css
#padding{
margin-left: 50px;
margin-right: 50px;
padding-top: 5px;
background-color: aquamarine;
}
Source code
Above is the whole code through we can implement the jquery datatable plugin in our code. This plugin is literally very good to use as it provides client side pagination and searching functionality that is also good for small application where you have limited amount of data. Instead of this if you want to download the whole code then you can download it from given below.